Visualizations appearance: Default styles
In Linkurious Enterprise you can customize the default visual aspect of nodes, edges and edge groups for new visualizations; your users can then jump head first into the exploration of the data.
Styles can be configured individually by each user using the Design panel. Default values can be configured for all users by an administrator.
Styles belong to one particular data-source. To set the default styles of a data-source, you have two options:
- Configure a style from the workspace and, from the bottom right of the Design panel, press Save Styles and Captions as Default

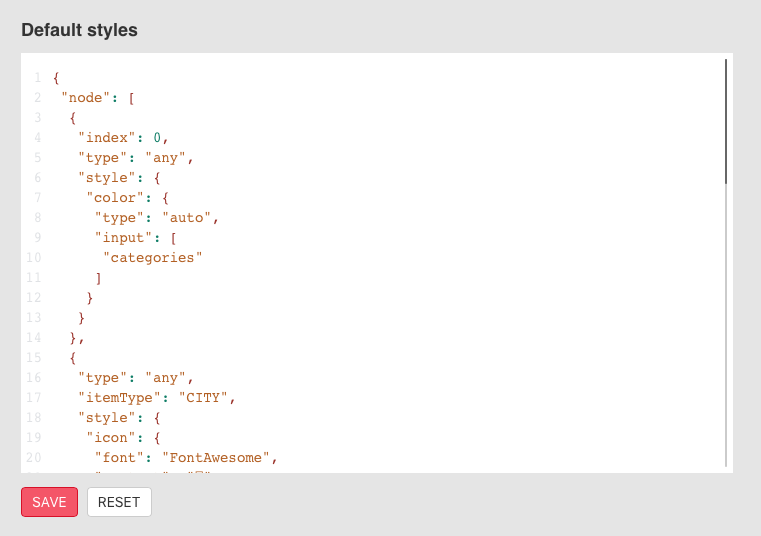
- Edit them manually from the data-source configuration page:

By default, every node category has a pre-assigned color.
Inside Default Styles, the nodes, edges and edgeGroup sections define the
default styles for nodes, edges and edge groups respectively.
A style rule has the following elements:
index: a unique number >= 0 used to define the order in which rules are applieditemType: node category or edge type the style rule applies to (optional iftypeisany)type: a value among"any","novalue","nan","range","is"input(optional): identifier on which the style is computed onvalue(optional): a value to be used by the selector (see theSelectorssections for details)style: the style applied by this rule (see theStylessections for details)
All grouped edges of a data-source are styled with the same configuration. If we want to customize their style we need to specify directly the color, shape and width within the apposite section (see the Style edge groups section for details). In this case the Selector is not needed.
The input field is an array containing a sequence of strings identifying the path to an item in the JSON representation of a visualization object (node or relationship). Supported paths are:
"properties": is the container of all the properties of a visualization object. To identify the property calledname, the input value should be["properties", "name"]."statisics": is the container of the internal statistics computed by Linkurious Enterprise on a a visualization object. Current available statistics are:"degree": defined a node, represents the number of nodes connected through any type of relationship (in case of supernode, the value is not defined). To access this attribute, the input value should be["statisics", "degree"].
For example:
"index": 3 "itemType": "COMPANY" "type": "is" "input": "properties" "name" "value": "linkurious" "style": "color": "blue" The above rule will apply the style {"color": "blue"} to all nodes
with category "COMPANY" where the name is "linkurious".
"index": 4 "type": "range" "itemType": "COMPANY" "input": "statistics" "degree" "value": ">": 20 "style": "size": "150%" "index": 5 "type": "novalue" "itemType": "COMPANY" "input": "statistics" "degree" "style": "size": "200%" The above rule will apply the style {"size": "150%"} to all nodes with category "COMPANY" that are
connected to more that 20 other nodes and the style {"size": "200%"} to all supernodes with category "COMPANY"
indexhas to be unique. It is currently required for technical reasons. This will be made more user-friendly in future releases.
Selectors
The selector is used to specify to which items the style is applied to.
For example, you can configure all the "COMPANY" founded more than 12 years ago to have a particular
style. To do so, we use a style rule with a range type and with value:
">": 12The overall style rule will look like the following (assuming we want to color the nodes in red):
"index": 3 "type": "range" "itemType": "COMPANY" "input": "properties" "age" "value": ">": 12 "style": "color": "red" For range queries you can use one or more among the following operators: >, <, >=, <=.
Supported selectors
-
range: matches numerical values that are contained in the range defined in the value parameter, e.g.{"<=": 12}means "smaller or equal to 12"{">": 0, "<": 10}means "between 0 and 10 excluded"
-
any: matches any value -
is: matches all values that are equal to the value parameter, e.g:
"type": "is" "input": "properties" "name" "value": "linkurious" // .. -
novalue: matches values that arenull, missing or contain an empty string -
nan: matches values that do not contain a numerical value (Not A Number)
In addition to
type,inputandvalueyou must always specifyitemTypeto filter by node category or edge type except iftypeisany.
Styles
Colors
Set under the style property key an object with one key, color, e.g:
- if you want to manually assign a color:
"style": "color": "blue" // or "#0000FF", "rgba(0, 0, 255, 1)" - if you want to automatically assign a color based on a property value (
propertyNamein our case):
"style": "color": "type": "auto" "input": "properties" "propertyName" The color style for nodes, edges and edge groups has the same format.
Sizes
For nodes, set under the style property key an object with one key, size, e.g:
"style": "size": "220%"For edges, it is quite similar: set under the style property key an object with one key, width, e.g:
"style": "width": "220%"Automatic Resizing
Similiar to setting the size manually, it is also possible to set an automatic resizing rule with respect
to user-defined property names, e.g:
"style": "size": "type": "autoRange" "input": "properties" "age" In the example above, all selected nodes and edges will be resized with respect to property age.
Edges and nodes will be resized linearly based on their property values.
Nodes will be resized in range that is from 50% (the smallest) to 500% (the biggest).
Edges will be resized in range that is from 50% (the smallest) to 200% (the biggest).
Shapes
Set under the style property key an object with one key, shape.
For nodes, set the shape of the node.
Possible values are: "circle" (default), "cross", "diamond", "pentagon", "equilateral", "square" or "star".
"style": "shape": "star" // "circle", "cross", "diamond", "pentagon", "equilateral", "square" or "star" 
For edges and edge groups, set the shape of the edge.
Possible values are: "arrow" (default), "dashed", "dotted", "line" or "tapered".
"style": "shape": "dotted" // "arrow", "dashed", "dotted", "line" or "tapered" 
Custom node icons
You can host your custom icons in Linkurious Enterprise itself by storing them in the folder
located at linkurious/data/server/customFiles/icons.
Users will find them in the Design panel:
![]()
If you want to edit style rules manually, the style rules to access these images would look like:
"style": "image": "url": "/icons/company.png" Advanced custom node icons
Nodes can be filled with an image if one of their property is an URL to an image. Available image formats are PNG, JPG, GIF, or TIFF.
The following style will set an image:
Example:
"style": "image": "url": "http://example.com/img/company.png" To assign dynamically an image to a node,
for example if the logo is stored in a node property called "logo_url",
you just need to set the following style:
"style": "image": "url": "type": "data" "path": "properties" "logo_url" // change it to the property key where your image urls are stored If you want to resize your images in a node you can you use the additional properties scale, fit and tile, e.g.:
"style": "image": "url": ... // one of the above "scale": 08 // scale the image in the node "fit": false // if true, fill the node with the image "tile": false // if true, repeat the image to fill the node Style edge groups
Within the edgeGroup property key, we can directly set the color, shape and width that will apply to all grouped edges of a data-source.
"edgeGroup": "color": "red" "shape": "dashed" // "arrow", "dashed", "dotted", "line" or "tapered" "width": "320%" Editing the default styles in the data-source page does automatically change captions for existing users for newly created visualizations. Existing visualizations are not touched.